值类型和引用类型
原始类型,也叫值类型,还可以被称为不可变类型。
对象类型,也叫引用类型,还可被称为可变类型。
js
// 值类型
var a = 100;
var b = a;
a = 200;
console.log(b); //100
console.log('');
// 引用类型
var obj1 = {age: 100};
var obj2 = obj1; //由于是引用类型,obj1给obj2是地址,导致obj1和obj2指向一个对象
obj1.age = 200;
console.log(obj2.age); //200
console.log('');
// 对变量重新赋值
// 起始是把obj2指向了新的对象, obj2和obj1再无关系了。
obj2 = {}; // 给obj2重新赋值了一个对象 (和修改obj2的属性不一样)区别
js
1. 内存存储方式
值类型:
引用类型:
2. 赋值方式(传值方式)
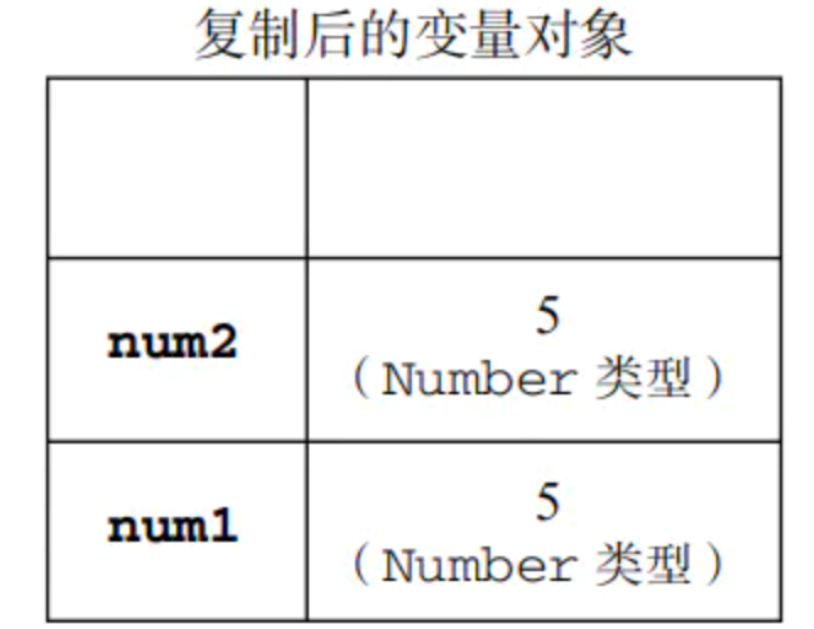
值类型:
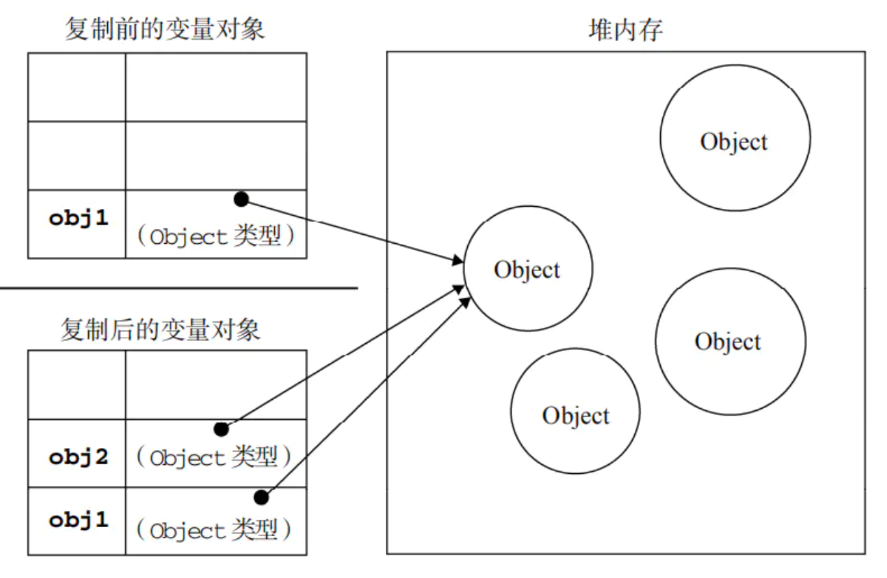
引用类型:
3. 可变和不可变
值类型:
引用类型:
4. 判等方式
值类型:
引用类型:值类型和引用类型的内存存储方式
值类型的特点:占用空间固定,变量名和变量都保存在栈内存中。

引用类型的特点: 变量的值存储在堆内存中,而栈内存中存储的是变量名和值的地址。

值类型和引用类型经典面试题
js
//1、
var num1 = 10;
var num2 = num1;
num1 = 20;
console.log(num1);
console.log(num2);
//2、
var num = 50;
function f1(num) {
num = 60;
console.log(num);
}
f1(num);
console.log(num);
//3、
var num1 = 55;
var num2 = 66;
function f1(num, num1) {
num = 100;
num1 = 100;
num2 = 100;
console.log(num);
console.log(num1);
console.log(num2);
}
f1(num1, num2);
console.log(num1);
console.log(num2);
console.log(num);
// 4、
// 函数传参如果传的是基本数据类型和传引用(对象)有什么区别
//4-1、
var a = 10;
var b = 20;
function add(a,b){
a = 30;
return a + b;
}
add(a,b);
console.log(a);
//4-2、
function f1(arr){
for(var i = 0; i < arr.length; i++){
arr[i] += 2
}
console.log(arr);
}
var arr;
arr = [1,2];
f1(arr);
console.log(arr);
// 5、
// 两个对象是同一个对象,不同的操作有什么不同
var a = [1,2];
var b = a;
a[0] = 20; // 如果a = [20,2];会怎么样
console.log(b);
//6、
function Person(name, age, salary) {
this.name = name;
this.age = age;
this.salary = salary;
}
function f1(pp) {
pp.name = "ls";
pp = new Person("aa", 18, 10);
}
var p = new Person("zs", 18, 1000);
console.log(p.name);
f1(p);
console.log(p.name);
console.log(pp.name);数据类型的本质
具有相同构造函数的对象,就是同一种数据类型。