定位
\1) 除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 HTML 中的位置决定。
\2) 定位的基本思想很简单,它允许你定义元素相对于其正常位置应该出现的位置,或者相对于父元素甚至浏览器窗口本身的位置。
\3) 通过使用 position 属性,我们可以选择 4 种不同类型的定位。
- position属性是把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
- position属性的四个值分别对应 static、relative、absolute、fixed。
相对定位
- 使用相对定位的盒子,会相对于它原来的位置,通过偏移指定的距离,到达新的位置
- 使用相对定位的盒子,仍在标准流中,它对父块好兄弟盒子没有任何影响
① 如何设置相对定位
css
position: relative
.box {
position: relative;
top: 10px;
left: 20px;
}
相对定位可以和浮动一起使用。② 相对定位元素定位的参考点
sh
自己原来的位置③ 相对定位元素的特点
sh
不脱离文档流,相邻元素仍然按照其原来的位置进行排列
相对定位不会改变元素原有的显示模式,可以与浮动一起设置绝对定位
- 使用绝对定位的盒子以它"最近"的一个"已经定位"的"祖先元素"为基准进行偏移. 如果没有已经定位的"祖先元素", 那么会以根元素 html 为基准进行定位。
- 绝对定位的框从标准流中脱离,这意味着它们对其后的兄弟盒子的定位没有影响,其他的盒子就好像这个盒子不存在一样
① 如何设置绝对定位
css
position:absolute;
.box {
position: absolute;
top: 10px;
left: 20px
}② 绝对定位元素定位的参考点
sh
1. 绝对定位元素参照它的包含块进行定位
2. 一般元素的包含块就是父元素,绝对定位元素的包含块是第一个定位的祖先元素(从父元素开始向上找),如果没有定位的祖先元素,包含块就是整个页面③ 绝对定位元素的特点
sh
1. 脱离文档流
2. 不论元素原来的显示模式是什么,设置为绝对定位就是绝对定位元素; 同时设置浮动和绝对定位,浮动不生效。
3. 绝对定位元素具有自己的显示特点
① 默认宽高都是被内容撑开,不存在外边距的塌陷和合并
② 宽高内外边距都可以设置
③ 不会被父元素作为文本④ 绝对定位元素的应用
css
1. 元素显示在不相关元素的上边,典型的就是导航栏的下拉菜单,这里使用绝对定位,然后使用相对定位作为父元素,不能让绝对定位到处乱跑注意:
绝对定位的元素无法再设置浮动。
关于包含块:
绝对定位的元素其实是以他的包含块元素为基准进行定位的,但是元素 position 设置的不同,其包含块也会引起变化。
\1) 如果一个元素自身的 position 属性是 static或者是relative:它的包含块就是离他最近的祖先元素或者是格式化上下文。
\2) 如果一个元素自身的 position 属性是absolute,它的包含块就是离他最近的拥有定位属性(值不为static)的元素。
\3) 如果一个元素自身的 position 属性是 fixed,它的包含块就是离他最近的拥有定位属性(值不为static)的元素。
\4) 如果由内向外找不到包含块条件的元素,那么html(根元素)被称作为初始包含块。
固定定位
- 以视口(viewport)为基准进行定位
- 窗口滚动时,依然保持位置不变
① 如何设置为固定定位
css
position: fixed;
.box {
position: fixed;
top: 10px;
left: 20px;
}② 固定定位的元素定位参考点
css
1. 固定定位元素参照它的包含块进行定位
2. 固定定位元素的包含块是视口③ 固定定位元素的特点(同绝对定位)
css
1. 脱离文档流
2. 不论元素原来的显示模式是什么,设置为固定定位就是固定定位元素; 同时设置浮动和固定定位,浮动不生效。
3. 固定定位元素具有自己的显示特点
① 默认宽高都是被内容撑开,不存在外边距的塌陷和合并
② 宽高内外边距都可以设置
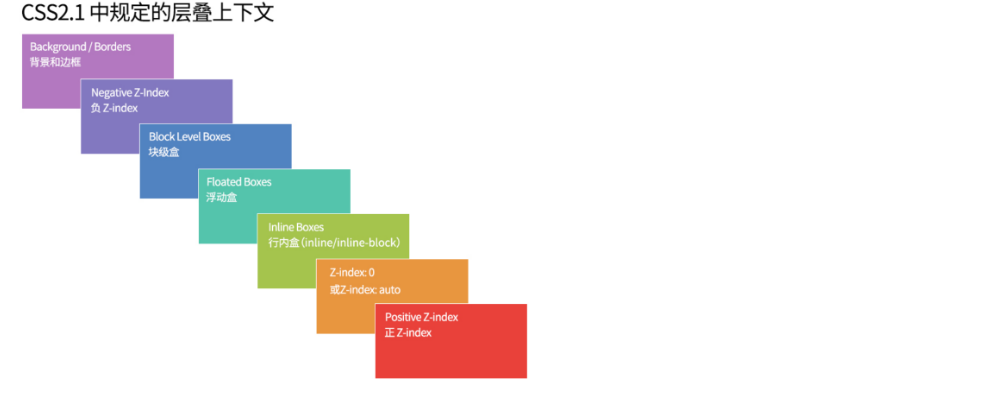
③ 不会被父元素作为文本定位显示层级 z-index
- 指定一个定位的元素及其后代的层叠顺序,只有定位元素(非static值)设置 z-index 才可以生效。
- z-index的值是数字,没有单位, 理论上来说 z-index的值大的元素会覆盖小的元素;z-index 的默认值是 auto。
1. 定位的元素默认显示层级是相同的,不论进行哪一种定位,后面的元素显示在上层; 定位元素的显示层级比不定位高。
2. 定位的可以通过 CSS 属性 z-index 设置显示层级,值是数字,可以是负值,值越大显示层级越高; 不定位的元素设置 z-index 无效!
3. 定位的元素默认父元素的显示层级是auto可以按照0来计算,但是当父元素设置了z-index,他的子元素都是父元素的显示层级。
定位相关 CSS 属性
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| position | 设置定位 | static:不定位,默认值。 relative:相对定位。 absolute:绝对定位。 fixed:固定定位 |
| left | 与参照点左侧距离 | 长度 |
| right | 与参照点右侧距离 | 长度 |
| top | 与参照点上侧距离 | 长度 |
| bottom | 与参照点下侧距离 | 长度 |
| z-index | 显示层级 | 纯数字 |
定位元素(绝对和固定)的默认宽高计算规则
sh
1. 定位的元素,如果没有固定宽度,同时 left 和 right 都会生效,进而影响到默认的宽度
2. 定位的元素,如果没有固定高度,同时 top 和 bottom 都会生效,进而影响到默认的高度设置定位元素(绝对和固定)在包含块中水平垂直都居中
方案一:
css
position: absolute/fixed;
left: 50%;
top:50%;
margin-left: -自身总宽度(加上左右外边距)/2; (这是因为左上角的点在页面的中心位置,所以挪动自身的一半)
margin-top:-自身总高度(加上左右外边距)/2;
margin-top margin-left参照的是父元素的宽度
方案二:
css
position: absolute/fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;