多列布局
实现类似于报纸的布局方式
① 设置给包裹元素的 CSS 属性(共 8 个属性)
| CSS 属性名 | 含义 | 值 |
|---|---|---|
| column-count | 列数 | 数字 |
| column-width | 列宽 | 长度 |
| columns | 同时设置列数和列宽 | 空格分隔两个值 |
| column-gap | 列间距 | 长度 |
| column-rule-style | 列分隔线风格 | 同 border-style |
| column-rule-color | 列分隔线颜色 | 颜色 |
| column-rule-width | 列分隔线宽度 | 长度 |
| column-rule | 列分隔线复合属性 | 空格分隔两个值 |
column-count 和 column-width:
哪个属性分出来的列数少,就按照哪一个。② 设置给子元素的 CSS 属性(共 4 个属性)
| CSS 属性名 | 含义 | 值 |
|---|---|---|
| column-span | 跨列 | none:不跨列,默认值。 all:跨所有列 |
| -webkit-column-break-before(了解) | 设置元素前面是否断列 | auto:自动,默认值。 always:必须断列。 avoid:必须不断列。 |
| -webkit-column-break-after(了解) | 设置元素后面是否断列 | auto:自动,默认值。 always:必须断列。 avoid:必须不断列。 |
| -webkit-column-break-inside(了解) | 设置元素内部是否断列 | auto:自动,默认值。 avoid:必须不断列。 |
伸缩盒布局 Flex
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写,意为"伸缩盒模型"或者"弹性盒模型",用来为盒状模型提供最大的灵活性。
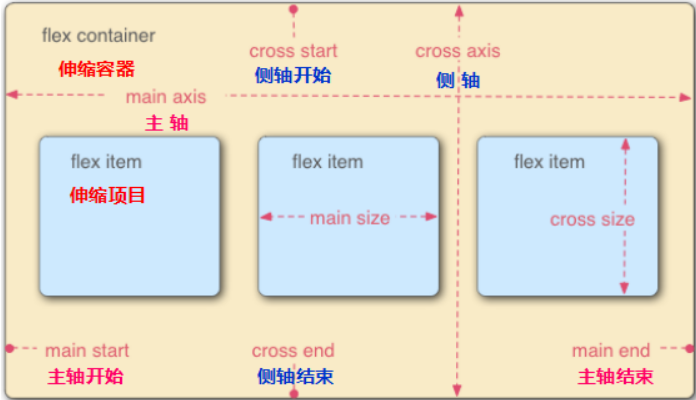
伸缩容器和伸缩项目
伸缩盒模型专业术语
主轴方向、侧轴方向: 默认主轴方向是水平的,侧轴方向是垂直的;如果设置主轴方向是垂直的,那么侧轴方向就是水平的。
主轴:Flex 容器的主轴主要用来配置 Flex 项目;伸缩项目会沿主轴分布;他不一定是水平的,这主要取决于 flex-direction 属性。
主轴起点,主轴终点:Flex 项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度:Flex 项目在主轴方向的宽度或高度就是项目的主轴长度,Flex 项目的主轴长度属性是 width 或 height 属性,由哪一个对着主轴方向决定。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点,侧轴终点:伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度:Flex 项目在侧轴方向的宽度或高度就是项目的侧轴长度,Flex 项目的侧轴长度属性是 width 或 height 属性,由哪一个对着主轴方向决定。

① 概念定义
伸缩容器: 元素设置 display:flex或者display:inline-flex,该元素就称为伸缩容器 父元素的位置。
伸缩项目: 伸缩容器的子元素称为伸缩项目。
② 伸缩项目的特点
1. 伸缩项目沿主轴排列(主轴默认横向),不会脱离文档流
2. 不论元素原来的显示模式是什么,变为伸缩项目之后,具有自己的显示特点:
① 不存在外边距的塌陷和合并,默认宽高被内容撑开
② 宽高内外边距都可以设置,不会被父元素当成文本设置主轴方向和换行方式
主轴: 伸缩项目沿着主轴排列,主轴的默认方向是从左到右。
侧轴: 与主轴垂直的是侧轴。
① 设置主轴方向
给伸缩容器设置CSS属性 flex-direction 可以修改主轴方向,该属性的值如下:
row 水平从左到右
row-reverse 水平从右到左
column 竖直从上到下
column-reverse 竖直从下到上② 设置换行方式
给伸缩容器设置CSS属性flex-wrap 可以修改换行方式,该属性值如下:
nowrap 不换行
wrap 自动换行
wrap-reverse 换行并翻转③ 同时设置主轴方向和换行方式
flex-flow 可以同时设置主轴方向和换行方式,是 flex-direction 和 flex-wrap 的复合属性。
设置伸缩项目在主轴上的对齐方式
给伸缩容器设置CSS属justify-content,可以调整伸缩项目在主轴上的对齐方式,该属性的值如下:
flex-start 主轴起点对齐,默认值
flex-end 主轴终点对齐
center 居中对齐
space-between 两端对齐,两端无间距
space-around 两端对齐,两端间距是中间间距一半
space-evenly 两端对齐,两端间距与中间间距相等设置伸缩项目在侧轴上的对齐方式
① 一条主轴线(伸缩项目在主轴上不换行)
给伸缩容器设置CSS属性 align-items, 该属性的值如下:前提是需要在伸缩容器上设置高度或宽度,侧轴上需要有长度。
设置伸缩项目不在侧轴上对齐,只需要在伸缩项目上设置宽度即可。
stretch 伸缩项目在侧轴方向拉伸(前提:不设置侧轴方向对应的长度) 默认
flex-start 侧轴起点 高度被内容撑开
flex-end 侧轴终点
center 居中
baseline 基线② 多条主轴线 (伸缩项目在主轴上发生换行)
给伸缩容器设置CSS属性 align-content, 该属性的值如下:
stretch 伸缩项目在侧轴方向拉伸,默认
flex-start 侧轴起点对齐,默认值
flex-end 侧轴终点对齐
center 居中对齐
space-between 两端对齐,两端无间距
space-around 两端间距是中间间距一半
space-evenly 两端间距与中间间距相等伸缩项目在主轴的伸缩性
① 伸缩项目在主轴上的长度 flex-basis
如果设置了 flex-basis,伸缩项目在主轴上的长度就按照 flex-basis, 与主轴方向对应的 width 或者 height 将不生效。
flex-basis 的默认值是 auto,表示 flex-basis 不起作用,主轴方向的长度仍然按照 width 或者 height 的设置。
② 扩展比率 flex-grow 对应的伸
伸缩项目扩展的前提:
1. 伸缩容器在主轴方向有富余的空间
2. 伸缩项目的扩展比率flex-grow不能是0伸缩项目扩展的规则:
原来的主轴长度 扩展比率 瓜分比重
.item01 100 1 1/10 100+400*1/10即100+40
.item02 200 6 6/10 100+400*6/10即200+240
.item03 300 3 3/10 100+400*3/10即300+120
富余空间: 400
分母: 1+6+3=10③ 收缩比率 flex-shrink
伸缩项目收缩的前提:
1. 伸缩容器在主轴上的长度不够,小于所有伸缩项目的主轴长度和
2. 不能换行
3. 伸缩项目的收缩比率不能是0,默认值是 1
flex布局中,伸缩容器宽度不足,伸缩容器会等比例缩小
在伸缩项目上设置 flex-shrink:0; 伸缩项目自动不收缩伸缩项目收缩的规则:
原来的主轴长度 收缩比率 瓜分比重
.item01 100 5 500/1700 100-100*5/17
.item02 200 3 600/1700 200-100*6/17
.item03 300 2 600/1700 300-100*6/17
亏空长度: 100
分母: 100*5 + 200*3 + 300*2 = 1700④ flex 复合属性
flex: grow shrink basisbasis 为0 代表主轴上边的富裕空间是100%
flex: 1 1 0; 伸缩容器被伸缩项目瓜分掉
flex: 0 0 auto; 伸缩容器不伸长也不收缩
flex: 0 1 auto;- 如果缩写为
flex: 1, 则其计算值为1 1 0% - 如果缩写
flex: auto, 则其计算值为1 1 auto - 如果
flex: none, 则其计算值为0 0 auto - 如果
flex: 0 auto或者flex: initial, 则其计算值为0 1 auto,即 flex 初始值
伸缩项目排序
给伸缩项目设置 order 属性,属性值是数字,值越大排序越靠后,可以是负值。
单独设置伸缩项目在侧轴上的对齐方式
给伸缩项目设置 align-self ,该属性的值:
auto: 按照伸缩容器 align-items 的设置,默认值
stretch 伸缩项目在侧轴方向拉伸
flex-start 侧轴起点
flex-end 侧轴终点
center 居中
baseline 基线伸缩盒相关 CSS 属性总结
① 设置给伸缩容器的属性
| CSS 属性名 | 含义 | 值 |
|---|---|---|
| display | 设置伸缩容器 | flex inline-flex |
| flex-direction | 主轴方向 | row row-reverse column column-reverse |
| flex-wrap | 换行方式 | nowrap wrap wrap-reverse |
| flex-flow | 同时设置主轴方向和换行方式 | |
| justify-content | 主轴上的对齐方式 | flex-start flex-end center space-between space-around space-evenly |
| align-items | 侧轴上的对齐方式 | stretch flex-start flex-end center baseline |
| align-content | 侧轴上的对齐方式(发生换行) | stretch flex-start flex-end center space-between space-around space-evenly |
② 设置给伸缩项目的属性
| CSS 属性名 | 含义 | 值 |
|---|---|---|
| flex-basis | 伸缩项目的主轴长度 | auto,长度 |
| flex-grow | 扩展比率 | 数字,默认值0 |
| flex-shrink | 收缩比率 | 数字,默认值1 |
| flex | 复合属性 | |
| order | 排序 | 数字 |
| align-self | 单独设置侧轴对齐 |
定位元素 天下第一,权重最高,脱离文档流
浮动不如伸缩项目,