生命周期
生命周期钩子函数
beforeCreate
在实例初始化之后,数据观测(data observer)和 event/watcher 事件配置之前被调用。
实例创建完成之前调用:常用于判断用户权限以及设置Vue.prototypebeforeCreate(){
const $axios = axios.create({
baseURL
});
Vue.prorotype.$axios = $axios;
Vue.prototype.$bus = new Vue();
console.group("**********1-beforeCreate*************************");
console.log("$data",this.$data);// undefined
console.log("data",this.title);// undefined
console.log("methods",this.fn);// undefined
console.log("ref",this.$refs.h3Ref);// undefined
console.groupEnd();
}created
在实例创建完成后被立即调用。挂载mounted完成之前调用。
在这一步,实例已完成以下的配置:数据观测(data observer)、属性和方法的运算、watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
类型:
Function详细
在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且
$elproperty 目前尚不可用。
new Vue({
el:"#app",
data:{
userName:"zhangsan",
num:1
},
// 实例创建完成调用.可以在此处调用属性以及方法
created(){
// 挂载完毕之后调用。
this.$nextTick().then(value=>{
console.log(document.querySelector("button").innerText)
})
},
mounted(){
console.log("mounted")
}
})
// mounted
// zhangsan|1<div id="app">
<button @click="changeUserName">{{userName}}|{{num}}</button>
</div>created(){
// 实例创建完成.可以在此处调用属性以及方法
this.title = "学习挂载阶段";// 修改数据状态,不会更新视图.
console.group("**********2-created*************************");
console.log("$data",this.$data);// {title:"学习挂载阶段"}
console.log("data",this.title);// 学习挂载阶段
console.log("methods",this.fun);// function(){}
console.log("ref",this.$refs.h3Ref);// undefined
console.groupEnd();
},beforeMount
在挂载开始之前被调用,相关的 render 函数将首次被调用。
注意:该钩子在服务器端渲染期间不被调用。
挂载之前执行的Vue内置函数
new Vue({
el:'#app',
data:{
arrs:["Minato Aqua","Shirakami Fubuki","Nakiri Ayame","Akai Haato"],
},
methods:{
},
beforemounted(){
console.log(“beforemounted”)
}
})// 在挂载开始之前被调用,相关的 render 函数将首次被调用
beforeMount(){
this.title = "正在学习挂载阶段";
console.group("**********3-beforeMount*************************");
console.log("$data",this.$data);// {title:"正在学习挂载阶段"}
console.log("data",this.title);// 正在学习挂载阶段
console.log("methods",this.fun);// function(){}
console.log("ref",this.$refs.h3Ref);// undefined
console.groupEnd();
},mounted
el 被新创建的 vm.el替换,并挂载到实例上去之后调用该钩子。
如果root实例挂载了一个文档内元素,当mounted被调用时vm.el 也在文档内。页面渲染完成后初始化的处理都可以放在这里。
注意:mounted 不会承诺所有的子组件也都一起被挂载。
- 类型:
Function
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。
如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都被挂载完成。
如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:mounted: function () {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
})
}该钩子在服务器端渲染期间不被调用。
new Vue({
el:'#app',
data:{
arrs:["Minato Aqua","Shirakami Fubuki","Nakiri Ayame","Akai Haato"],
},
methods:{
},
mounted(){
console.log(this.$refs)
}
})mounted(){
this.title = "挂载完成";
console.group("**********3-beforeMount*************************");
console.log("$data",this.$data);// {title:"正在学习挂载阶段"}
console.log("data",this.title);// 正在学习挂载阶段
console.log("methods",this.fun);// function(){}
console.log("ref",this.$refs.h3Ref);// <h3>挂载完成</h3>
console.groupEnd();
},beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。数据已经更新,但是视图还未更新
你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
// beforeUpdate,updated只有数据状态发生更改以后才会执行.
// 视图更新之前.数据已经更新
beforeUpdate(){
console.log("1-beforeUpdate")
},
// 1-beforeCreate
// 2-created
// 3-beforeMount
// 4-mounted
// 1-beforeUpdate
// 2-updatedupdated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。数据已经更新,但是视图已更新
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意:updated 不会承诺所有的子组件也都一起被重绘。
new Vue({
el:"#app",
data:{
userName:"zhangsan",
num:1
},
created(){
// 挂载完毕之后调用。
this.$nextTick().then(value=>{
console.log(document.querySelector("button").innerText)
})
},
// 数据更新时调用DOM视图更新前调用。
beforeUpdate(){
console.log("beforeUpdate")
},
// 数据更改导致DOM视图更新时调用
updated(){
console.log("updated")
},
mounted(){
console.log("mounted")
}// beforeUpdate,updated只有数据状态发生更改以后才会执行.
// 视图更新之前.数据已经更新
updated(){
console.log("2-updated")
}
// 1-beforeCreate
// 2-created
// 3-beforeMount
// 4-mounted
// 1-beforeUpdate
// 2-updatedactivated
keep-alive 组件激活时调用。
deactivated
keep-alive 组件停用时调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。关联的数据和事件等都会被销毁不能使用。
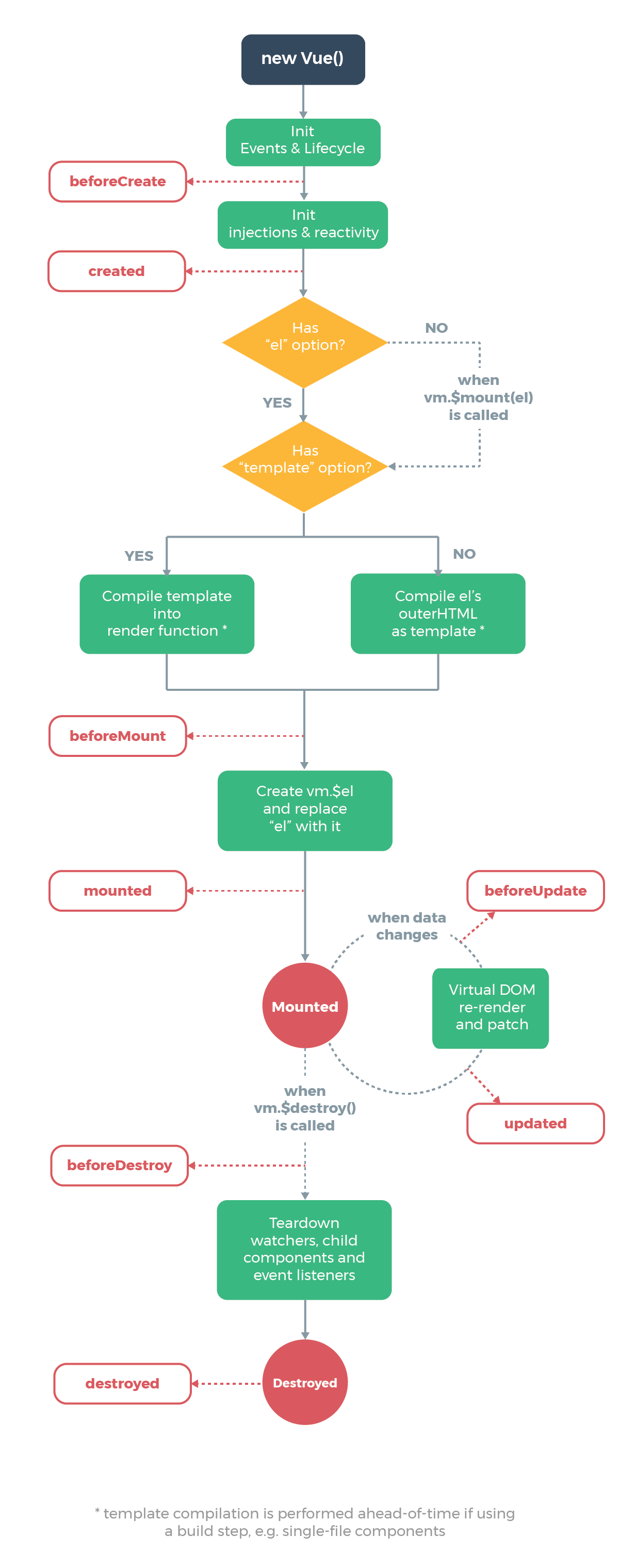
生命周期图示

实例的生命周期方法
vm.$mount
如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。
如果没有提供 elementOrSelector 参数,模板将被渲染为文档之外的的元素,并且你必须使用原生 DOM API 把它插入文档中。
这个方法返回实例自身,因而可以链式调用其它实例方法。
vm.$mount( [elementOrSelector] )
参数:
{Element | string} [elementOrSelector]
{boolean} [hydrating]
返回值:vm - 实例自身var MyComponent = Vue.extend({
template: '<div>Hello!</div>'
})
// 创建并挂载到 #app (会替换 #app)
new MyComponent().$mount('#app')
// 同上
new MyComponent({ el: '#app' })
// 或者,在文档之外渲染并且随后挂载
var component = new MyComponent().$mount()
document.getElementById('app').appendChild(component.$el)子组件生命周期
组件的渲染在 父组件的 beforemounted钩子函数后执行
父组件更新如果影响到子组件视图的话,子组件会执行子组件中的更新阶段(beforeUpdate,Update)的钩子。
// 父组件更新如果影响到子组件视图的话,子组件会执行更新阶段的钩子。<script>
new Vue({
el:"#app",
data:{
userName:"zhangsan",
isShow:true
},
components:{
// 父组件更新如果影响到子组件视图的话,子组件会执行更新阶段的钩子。
One:{
props:["user-name"],
template:(`
<h3>one:{{userName}}</h3>
`),
beforeCreate(){
console.log("4-One->beforeCreate")
},
created(){
console.log("5-One->created");
},
beforeMount(){
console.log("6-One->beforeMount");
},
mounted(){
console.log("7-One->mounted");
},
beforeUpdate(){
console.log("one->beforeUpdate")
},
updated(){
console.log("one->updated")
},
beforeDestroy() {
console.log("one->beforeDestroy")
},
destroyed(){
console.log("one->destroyed")
}
}
},
beforeCreate(){
console.log("1-beforeCreate")
},
created(){
console.log("2-created");
},
beforeMount(){
console.log("3-beforeMount");
},
mounted(){
console.log("8-mounted");
}
})
</script><div id="app">
<button @click="userName+='!'">{{userName}}</button>
<button @click="isShow=!isShow">isShow取反</button>
<One v-if="isShow" :user-name="userName"></One>
</div>挂载阶段
子组件挂载阶段:在父组件的 beforeMount 钩子函数后 子组件开始创建实例,... 子组件完成挂载后,父组件才完成挂载。1-beforeCreate
2-created
3-beforeMount
4-One->beforeCreate
5-One->created
6-One->beforeMount
7-One->mounted
8-mounted更新阶段
子组件更新阶段:父组件的beforeUpdate之后,子组件的beforeUpdate调用,...完成后,父组件updated9-beforeUpdate
one->beforeUpdate
one->updated
10-updated销毁阶段
子组件销毁阶段:父组件的 beforeUpdate之后,子组件的beforeDestroy调用...完成后,父组件updated9-beforeUpdate
one->beforeDestroy
one->destroyed
10-updated重新创建阶段
子组件重新创建阶段:父组件的beforeUpdate之后,子组件的beforeCreate调用...完成后,父组件updated9-beforeUpdate
4-One->beforeCreate
5-One->created
6-One->beforeMount
7-One->mounted
10-updatedactivated
若组件实例是 <KeepAlive> 缓存树的一部分,当组件被插入到 DOM 中时调用。
第一次进入组件时,是在mounted之后执行。这个钩子在服务端渲染时不会被调用
类型
tsxinterface ComponentOptions { activated?(this: ComponentPublicInstance): void }
deactivated
若组件实例是 <KeepAlive> 缓存树的一部分,当组件从 DOM 中被移除时调用。这个钩子在服务端渲染时不会被调用。