响应式原理
现在是时候深入一下了!Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接,不过理解其工作原理同样重要,这样你可以避开一些常见的问题。在这个章节,我们将研究一下 Vue 响应式系统的底层的细节。
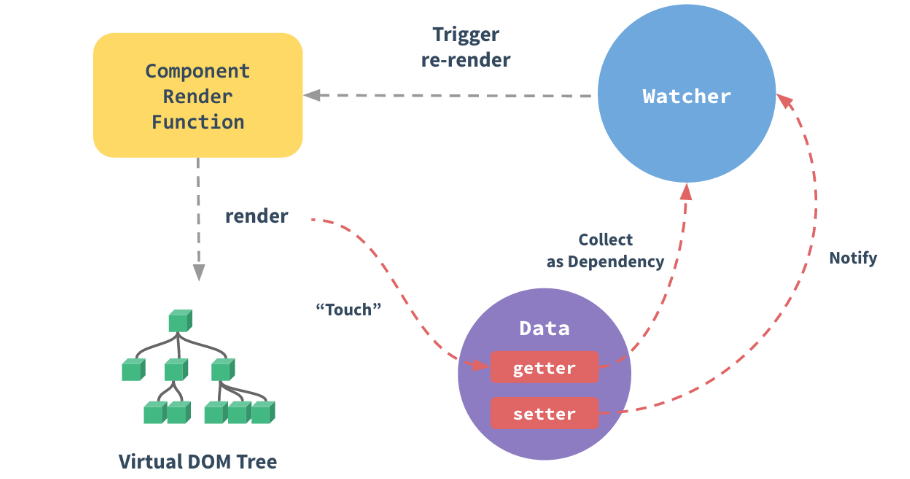
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

Object.defineProperty
对象的自身的方法
可以将对象下的属性进行拦截,可以控制属性的读写,删除,遍历(枚举),修改
<script>
// 拦截器(拦截方法):是Object对象下的一个方法
let obj = {
userName:"zhangsan"
}
let _userName = obj.userName;
// 直接修改
obj.userName = "lisi";
console.log(obj.userName); // lisi
// 通过方法修改
Object.defineProperty(obj,"userName",{
// 获取数据方法
get(){
return _userName;
},
// 设置修改数据方法
set(username){
_userName = username;
}
})
console.log(obj.userName);// 读取数据
obj.userName = "lisi"; // 设置数据
console.log(obj.userName);// 读取数据 lisi
</script>案例2
<script>
const inp = document.querySelector("input");
const btn = document.querySelector("button");
let info = {
bookName:"天龙八部"
}
// 存储日志
let logArr = [{
id:1,
bookName:info.bookName,
addTime:Date.now()
}];
// let _bookName = info.bookName;
Object.defineProperty(info,"bookName",{
get(){
// return _bookName;
return logArr[logArr.length-1].bookName;
},
// info.bookName修改时执行。
set(bookName){
// _bookName = bookName;
logArr.push({
id:logArr.length+1,
bookName,
addTime:Date.now()
})
}
})
btn.onclick = function(){
const bookName = inp.value.trim();
if(bookName){
info.bookName = bookName;
}else alert("请输入内容!");
}
</script><input type="text"><button>更改</button>检测变化的注意事项
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。
对于对象
Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。例如:
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。例如,对于:
Vue.set(vm.someObject, 'b', 2)您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)有时你可能需要为已有对象赋值多个新 property,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })对于数组
Vue 不能检测以下数组的变动:
- 当你利用索引直接设置一个数组项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
举个例子:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将在响应式系统内触发状态更新:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)
// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue)为了解决第二类问题,你可以使用 splice:
vm.items.splice(newLength)声明响应式 property
由于 Vue 不允许动态添加根级响应式 property,所以你必须在初始化实例前声明所有根级响应式 property,哪怕只是一个空值:
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'如果你未在 data 选项中声明 message,Vue 将警告你渲染函数正在试图访问不存在的 property。
这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使 Vue 实例能更好地配合类型检查系统工作。但与此同时在代码可维护性方面也有一点重要的考虑:data 对象就像组件状态的结构 (schema)。提前声明所有的响应式 property,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
异步更新队列 nextTick
可能你还没有注意到,Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。
然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。
Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick”中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。
为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后(生命周期的updated之后调用)立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM (视图)更新完成后被调用。例如:
<div id="example">{{message}}</div>
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})在组件内使用 vm.$nextTick() 实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '未更新'
}
},
methods: {
updateMessage: function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '已更新'
})
}
}
})因为 $nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
methods: {
updateMessage: async function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
await this.$nextTick()
console.log(this.$el.textContent) // => '已更新'
}
}自定义Vue
由编译器(compile)对模板进行解析;
发布者(observe)一旦发现有对应的(数据,函数,过滤器等)信息发生改变,那么会将数据,通知给对应的订阅者;
订阅者(Watcher)负责更新视图data
data中的数据compile
编译器(compile):编译模板,渲染页面observe
发布者(observe):负责侦听数据,一旦数据发生改变会通知订阅者dep
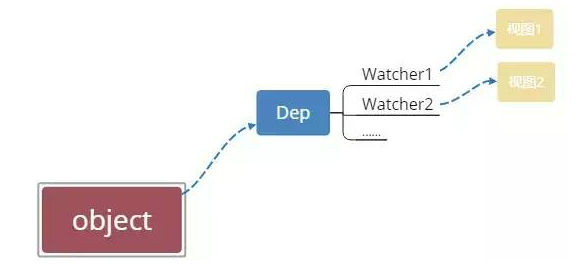
Dep: 每个数据属性都有一个Dep依赖管理器,它记录依赖于这个属性的所有Watcher。Watcher
订阅者(Watcher): 每个视图都有一个对应的Watcher,当数据变化时,Watcher通知视图(Virtual DOM)进行更新
数据data与订阅者是一对多的关系Virtual DOM
Virtual DOM: Vue使用Virtual DOM来高效地更新DOMDep原理结构图

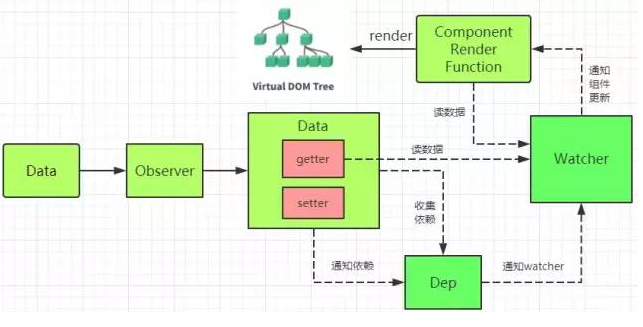
Vue原理结构图

在 newVue() 后,Vue 会调用 _init 函数进行初始化,也就是init 过程,在这个过程Data通过Observer转换成了getter/setter的形式,来对数据追踪变化,当被设置的对象被读取的时候会执行 getter 函数,而在当被赋值的时候会执行setter函数。
当render function 执行的时候,因为会读取所需对象的值,所以会触发getter函数从而将Watcher添加到依赖中进行依赖收集。
在修改对象的值的时候,会触发对应的 setter, setter通知之前依赖收集得到的 Dep 中的每一个 Watcher,告诉它们自己的值改变了,需要重新渲染视图。这时候这些 Watcher就会开始调用 update 来更新视图。Hanser.js
// 定义构造函数
function Hanser(config){
// 设置数据的订阅者集合
this.binds = {};
// 设置实例的$data属性
this.$data = config.data;
// 设置实例的方法属性
this.initMethods(config);
// 设置实例的$el属性
this.$el = document.querySelector(config.el);
// 调用发布者
this.observe();
// 调用解析器
this.compile(this.$el);
}
// 添加Hanser实例的方法
Object.assign(Hanser.prototype,{
// observe方法 用于侦听数据发生变化 通知订阅者 进行视图更新
observe(){
for(let key in this.$data){
// 为实例的每个data中属性名设置一个数组,为了存储 Watcher实例
this.binds[key] = [];
// 设置 hs对象的每个key属性(每个属性名)的getter和setter方法,
Object.defineProperty(this,key,{
get(){
// 返回对应的属性值
return this.$data[key]
},
set(v){
// 设置对应的属性值
this.$data[key] = v;
// 同时调用binds对象中的某个属性名的值对应数组中的Watcher对象的update方法
// 实现数据改变监听功能,并且通知Watcher实例调用方法实现视图DOM更新
this.binds[key].forEach(item=>{
// item 是 Watcher的实例 wc
// console.log(item);
item.update();
})
}
})
}
},
// 解析器
compile(el){
// 获取挂载元素的子元素
const nodes = el.children;
// 遍历子元素
Array.from(nodes).forEach(item =>{
// 判断元素是否拥有@click属性并增加 @click属性
if(item.hasAttribute('@click')){
// 获取@click的表达式 @click = "attrValue"
const attrValue = item.getAttribute("@click");
// 为元素增加click事件 this[attrValue]回调函数 => methods中的函数
item.addEventListener('click',this[attrValue]);
}
// 判断元素是否拥有z-model属性并增加 z-model属性
if(item.hasAttribute("h-model")){
// 获取到z-model的属性值 h-model = "info"
const attrValue = item.getAttribute("h-model"); // info
// data数据中的info属性值 设置为 input的value属性值
item.value = this[attrValue];
// 为元素增加input事件 input的value属性值 设置为 data数据中的info属性值
item.addEventListener("input",(e)=>{
// input的value属性值 设置为 data数据中的info属性值
this[attrValue] = e.target.value;
})
};
// 判断元素是否拥有z-text属性并增加 z-text属性
if(item.hasAttribute("h-text")){
const attrValue = item.getAttribute("h-text");
// data数据中的info属性值 设置为 元素的内容
item.innerText = this[attrValue];
// 修改item元素 innerText 属性值
this.binds[attrValue].push(new Watcher(item,"innerText",this,attrValue))
}
// 判断元素是否拥有h-html属性并增加 h-html 属性
if(item.hasAttribute("h-html")){
const attrValue = item.getAttribute("h-html");
item.innerHTML = this[attrValue];
// 提供一个修改node元素的innerHTML属性值的方法
// this.binds[attrValue].push(()=>{
// node.innerHTML = this[attrValue];
// });
this.binds[attrValue].push(new Watcher(item,"innerHTML",this,attrValue))
}
})
}
})
// 设置 Hanser的实例的属性 初始化
// 给实例添加methods方法
Hanser.prototype.initMethods = function(config){
for(let key in config.methods){
// 给方法中的函数绑定this,并设置实例的属性 fun
this[key] = config.methods[key].bind(this);
}
}
// 设置订阅者构造函数
/**
* node:元素
* attr:元素属性名
* hs:实例
* prop:实例属性名
*/
function Watcher(node,attr,hs,prop){
this.node = node;
this.attr = attr;
this.hs = hs;
this.prop = prop;
}
// 设置Watcher原型update方法 将 实例中属性值 设置为 元素的属性值
// node.innerHTML = this[attrValue]
Watcher.prototype.update = function(){
// 将 实例中属性值 设置为 元素的属性值
this.node[this.attr] = this.hs[this.prop];
}自定义Vue.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/hanser.js"></script>
</head>
<body>
<div id="root">
<button @click="fun1">ClickMe</button>
<input h-model="info" type="text">
<div h-text="info"></div>
<div h-html="userName"></div>
</div>
</body>
<script>
const hs = new Hanser({
el:"#root",
data:{
age:12,
userName:'冰糖io',
info:'冰糖io是在'
},
methods:{
fun1(){
this.age += 1;
this.userName += "io";
}
}
})
</script>
</html>